この記事は「Snow Monkey / unitone Advent Calendar 2024」16日目の記事です。
「Snow Monkey / unitone Advent Calendar 2022」から2年がたちました。
昨年は「Snow Monkey / unitone Advent Calendar 2023」が開催されなかったのですが12月16日に記事を出したので今回で6年連続16日の投稿になります。
昨年はunitone でWeb サービスを公開したという記事を書きました。
今年は3年ぶりにSnow Monkey について書いてみようと思います。
これからはブロックテーマの時代になっていくと思うのですが、まだクラシックテーマを使われている方も多くいらっしゃると思います。
Snow Monkey はクラシックテーマです。
テーマを自由に編集したり難しいことはしなくていいという場合はまだまだクラシックテーマも有用です。
「ヘッダー」のレイアウトをブロックで作れないんでしょ?
そんなことはありません。
少し工夫するだけでSnow Monkey でもヘッダーをブロックで作ることができます。
今日はそんなお話です。
どうしてこうなった
Snow Monkey は素早くWeb サイトを立ち上げることができてとても便利です。
ウィジェットはブロックが使えるようになったので、あとヘッダーだけどうにかできたらなと思うわけです。
Snow Monkey ユーザーならこの2つの記事は穴の開くほどに見られたと思います。
ある日、お風呂に入っていた時に
「この2つを組み合わせたらSnow Monkey でもヘッダーをブロックで作れんじゃね?」
ってひらめいたんです。
あ、Snow Monkey でも自由にヘッダーをレイアウトできるわって。
決してAdvent Calendar のネタが思いつかなくて絞り出してきたわけではありません。絞り出してきたわけではありません。
準備1 – プラグイン
ヘッダーをブロックでレイアウトする為の準備をします。
Snow Monkey のカスタマイズをするにはプラグインを使うのがオススメ!とのことなので自作プラグインをインストールします。
公式サイトでもカスタマイズ用のMy Snow Monkey プラグインが配布されているので簡単に導入が可能です。

My Snow Monkey プラグインを使わないといけないということではありません。
他のオレオレプラグインがある場合はそちらを使っていただいてOKです。
準備2 – 固定ページ
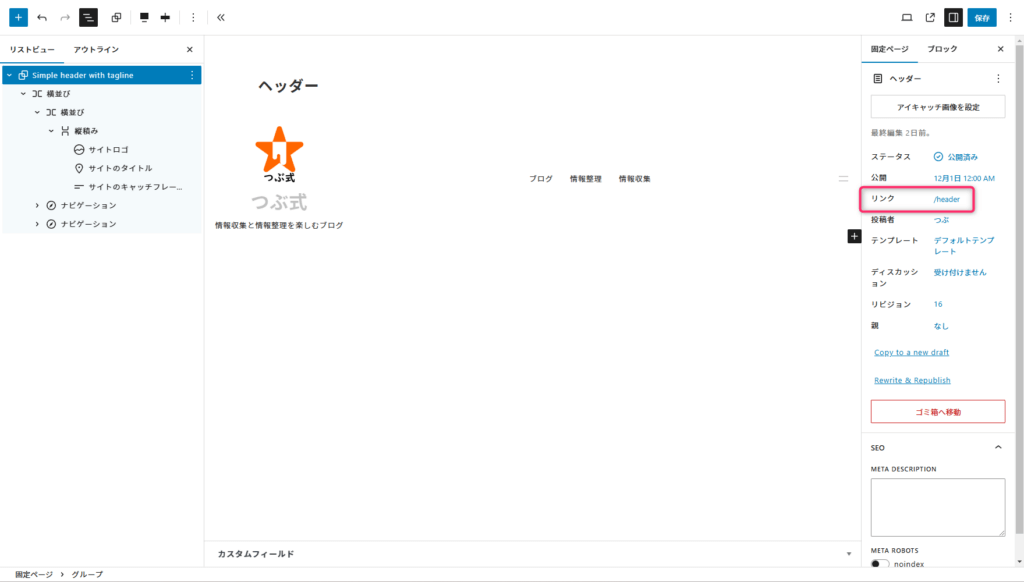
ヘッダー用のブロックを置いておく固定ページを作成します。
固定ページの名前は自由にしていただいてOKです。
リンク(以前の名称はslug)も自由にしていただいてOKですが、今回はわかりやすくheaderとしておきます。
ヘッダー用固定ページにパターンなどからお好みのヘッダーにしたいブロックを配置してください。
この固定ページは下書きもしくは公開済みにしておいてください。
公開にする場合、該当ページを見られたくない場合はリダイレクトするなどして別ページに遷移させることなどで対応する方がいいかもしれません。

固定ページを使わずにカスタム投稿を使うことも可能ですが、今回はわかりやすくしたいので固定ぺージをヘッダーのテンプレートの置き場にしています。
実装1 my-snow-monkey.php
Snow Monkey のフックの場所がひと目でわかるSnow Monkey ユーザー御用達 HAPPY SNOW MONKEY さんからコードをお借りします。
以下のコードをmy-snow-monkey.php 内の好きな場所に記述してください。
プラグイン作成に慣れていない方は下の方に書き足すようにしていただく方がいいかもしれません。
add_filter( 'snow_monkey_template_part_root_hierarchy', function( $hierarchy ) { $hierarchy[] = untrailingslashit( __DIR__ ) . '/view'; return $hierarchy; } );
ディレクトリ名以外はMy Snow Monkey でテンプレートの追加/上書きをできるようにする(テンプレートルートの追加)と同じです。
記事のタイトル通りですが、テンプレートファイルをプラグインから上書きする為のルートディレクトリを設定しています。
実装2 simple.php
今回、simple.php というヘッダー用のテンプレートを上書きします。
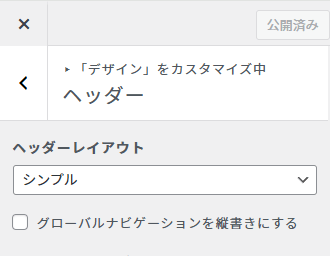
カスタマイザー(外観 -> カスタマイズ) の デザイン -> ヘッダー の ヘッダーテンプレート「シンプル」を上書きして使用します。
Snow Monkey のテーマ内にあるtemplate-parts/header/simple.phpをコピーしたものを以下の構造で配置します。
my-snow-monkey
│ my-snow-monkey.php
│ README.md
│ style.css
│
└─view
└─template-parts
└─header
simple.phpsimple.php の以下の部分
$hamburger_btn_position = get_theme_mod( 'hamburger-btn-position' );
?>
<!-- ここに追記 -->
<div class="l-<?php echo esc_attr( $header_type ); ?>"><!-- ここに追記 -->の部分に以下のコードを追記してください。
// 固定ページのコンテンツを取得
$new_query = new \WP_Query(
[
'pagename' => 'header', // 固定ページのスラッグを指定
'post_type' => 'page',
'post_status' => [ 'publish', 'draft' ],
'posts_per_page' => 1,
]
);
if ( $new_query->have_posts() ) :
$new_query->the_post();
?>
<div class="p-entry-content" id="front-page-top-content">
<?php the_content(); ?>
</div>
<?php
wp_reset_postdata();
return; // 既存のヘッダー出力をスキップ
endif;
?><?php
/**
* @package snow-monkey
* @author inc2734
* @license GPL-2.0+
* @version 19.0.0-beta1
*
* renamed: template-parts/simple-header.php
*/
use Framework\Helper;
$args = wp_parse_args(
// phpcs:disable VariableAnalysis.CodeAnalysis.VariableAnalysis.UndefinedVariable
$args,
// phpcs:enable
array(
'_title_tag' => 'div',
)
);
$header_content = get_theme_mod( 'header-content' );
$header_type = get_theme_mod( 'header-layout' ) . '-header';
$header_alignfull = get_theme_mod( 'header-alignfull' );
$has_drawer_nav = has_nav_menu( 'drawer-nav' ) || has_nav_menu( 'drawer-sub-nav' );
$container_class = $header_alignfull ? 'c-fluid-container' : 'c-container';
$hamburger_btn_position = get_theme_mod( 'hamburger-btn-position' );
// 固定ページのコンテンツを取得
$new_query = new \WP_Query(
[
'pagename' => 'header', // 固定ページのスラッグを指定
'post_type' => 'page',
'post_status' => [ 'publish', 'draft' ],
'posts_per_page' => 1,
]
);
if ( $new_query->have_posts() ) :
$new_query->the_post();
?>
<div class="p-entry-content" id="front-page-top-content">
<?php the_content(); ?>
</div>
<?php
wp_reset_postdata();
return; // 既存のヘッダー出力をスキップ
endif;
?>
<div class="l-<?php echo esc_attr( $header_type ); ?>">
<div class="<?php echo esc_attr( $container_class ); ?>">
<div class="l-<?php echo esc_attr( $header_type ); ?>__row">
<div class="c-row c-row--margin-s c-row--lg-margin c-row--middle c-row--nowrap">
<?php if ( $has_drawer_nav && 'left' === $hamburger_btn_position ) : ?>
<div class="c-row__col c-row__col--fit">
<?php
Helper::get_template_part(
'template-parts/header/hamburger-btn',
null,
array(
'_id' => false,
)
);
?>
</div>
<?php endif; ?>
<?php do_action( 'snow_monkey_before_header_site_branding_column' ); ?>
<div class="c-row__col c-row__col--auto">
<?php
Helper::get_template_part(
'template-parts/header/site-branding',
null,
array(
'_title_tag' => $args['_title_tag'],
)
);
?>
</div>
<?php do_action( 'snow_monkey_after_header_site_branding_column' ); ?>
<?php if ( $header_content ) : ?>
<div class="c-row__col c-row__col--fit u-invisible-md-down">
<?php Helper::get_template_part( 'template-parts/header/content', 'lg' ); ?>
</div>
<?php endif; ?>
<?php if ( $has_drawer_nav && 'right' === $hamburger_btn_position ) : ?>
<div class="c-row__col c-row__col--fit">
<?php
Helper::get_template_part(
'template-parts/header/hamburger-btn',
null,
array(
'_id' => false,
)
);
?>
</div>
<?php endif; ?>
</div>
</div>
</div>
</div>
実装をわかりやすくする為に「シンプル」を上書きしていますが、ヘッダーテンプレートのシンプルを他で使いたい場合は他のテンプレートパーツを上書きしていただいてもOKです。
実装3 カスタマイザーからヘッダーテンプレートでシンプルを選択
カスタマイザー(外観 -> カスタマイズ) の デザイン -> ヘッダー の ヘッダーテンプレート「シンプル」を選択してください。

いかがでしょうか?
ヘッダーが固定ページで設定したブロックになったのではないでしょうか。
運用
WordPress のコアにあるサイトのロゴブロックやサイトのタイトルブロック、サイトのキャッチフレーズブロック、ナビゲーションブロックなどを使用してレイアウトしていただければと思います。
他のブロックと組み合わせて自由にレイアウトしてください。
ウィンドウサイズの出し分けをSnow Monkeyに合わせる
ナビゲーションブロックのオーバーレイを表示させるハンバーガーボタンのメディアクエリの数値が違います。
ナビゲーションブロックを複数設置してSnow Monkey Editor の表示設定(ウィンドウサイズ)で出し分けを行ったりするといいかもしれません。
トップページだけヒーローヘッダーを表示させる
トップページページだけはヒーローヘッダーを表示させたいけれど、下層ページではロゴとナビゲーションだけにしたいという運用はよくあるのではないかと思います。
Vektor,Inc. さんのVK Dynamic If Block を併用して条件分岐をすることで幸せになれるかもしれません。
ヘッダー用固定ページを公開済みにしたいが表示はさせたくない
ヘッダー用の固定ページが下書きになったままだと気なっちゃうという方は公開済みにしたいかもしれません。
公開したいけれどページは表示したくないという場合はヘッダー用の固定ページをトップページなどにリダイレクトしてあげましょう。
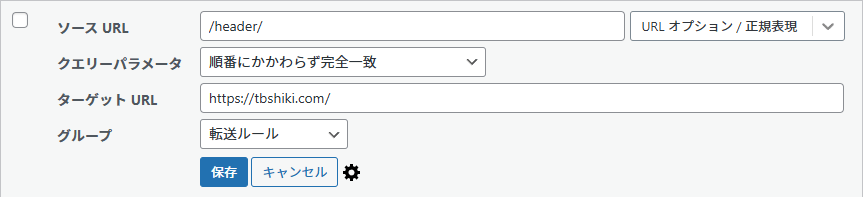
WordPress 内のリダイレクトをコントロールできるRedirection プラグインが便利です。
ソースURL に/header/
ターゲットURL にはトップページのURL を設定してください。

ヘッダーのレイアウトが崩れてしまう場合
カスタマイザー(外観 -> カスタマイズ) の ページ速度最適化 の ヘッダーをキャッシュ にチェックが入っていたら外すと幸せになれるかもしれません。
最後に
ここまで書いてみて、フィルターフックでも対応できたのかもって思っています。あああ。
あと昔どこかでテンプレートパーツを追加する方法も見た気がする。上書きで実装するよりスマートそう。できるかな。
今回は実装と検証する時間がなかったので、フィルターフックやテンプレートパーツを追加して実装したよという方がいらっしゃいましたら方法を教えていただけるとうれしいです。
なんでもできるブロックテーマもいいですが、ある程度決まった形で便利で素早く実装ができるSnow Monkey ってほんとすごい。
3年前と同じになりますが……こう言わせてください!
Snow Monkey 本当にオススメなので騙されたと思って使ってみてください!
ここまで読んでいただきありがとうございました!
この記事は「Snow Monkey / unitone Advent Calendar 2024」16日目の記事です。
Xでいろいろつぶやいています。
フォローお待ちしております。