エンタメ系メディアのリニューアルのお手伝いをさせていただきました

WordPressテーマの変更のお手伝いをさせていただきました!
今まで携わったことのないジャンルのメディアだったのでとても楽しくリニューアルさせていただきました(*´ω`*)
サイトデザインは一新しましたが、リニューアル前からの素材や文章を使わせてもらえたのでとてもスムーズにリニューアルを行うことができました。
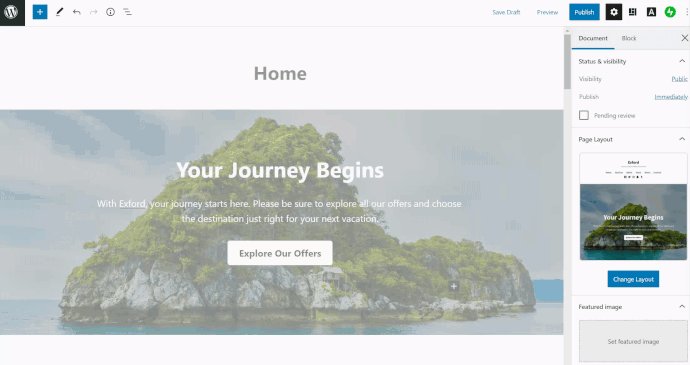
特殊?なテーマからブロックエディターに
リニューアル前のテーマはClassicEditorともブロックエディターとも違う過去に扱ったことがないエディターが標準搭載されているものでした(; ・`ω・´)
WordPressでは現在ブロックエディターというエディター(インターフェイス)が標準搭載されています。
独自のエディターが駄目というわけではないですが、別にWordPressでサイトを作成したりさらにテーマを変えたいとなったときにまた覚えなさいといけないというようなデメリットがあります。
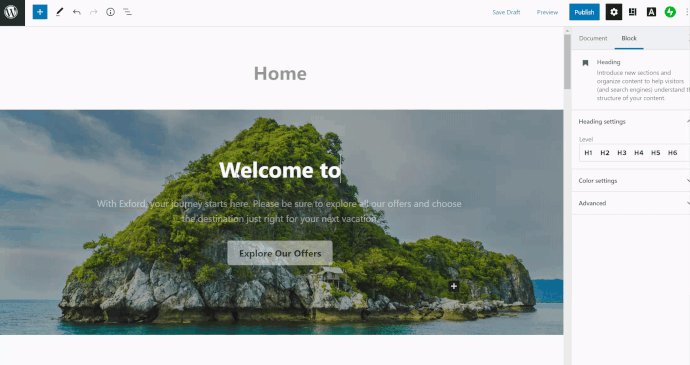
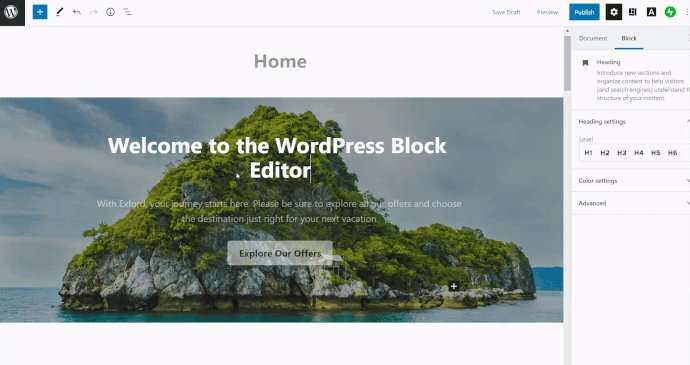
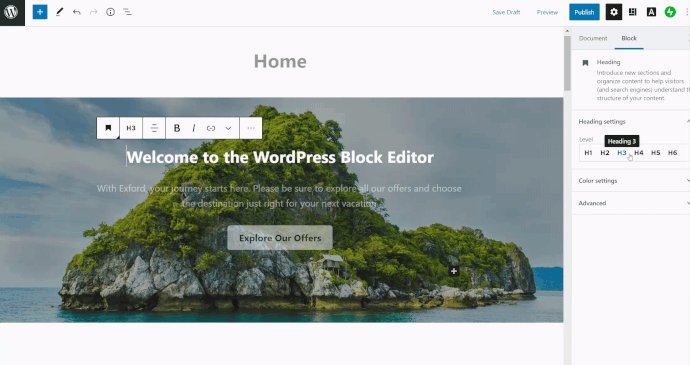
あと、なんといってもブロックエディターは使いやすいですw
ClassicEditorでページを作っていた時と比べてHTMLやCSSなどのコードを意識することがほとんどなくなりました。
ブロックを重ねていくことでページが完成するのは操作感がとても良く、記事を書くことに没入することができます。
サーバーやドメイン管理サービスの情報をもらわずリニューアル
前の記事↓の時はドメインやサーバーの設置設定からとなりましたが、今回はWordPress上での作業がほとんどでした。
今回のリニューアルはこのような流れとなりました。
緑がオーナーさん、オレンジが僕の作業です。
- 本番環境でユーザーを作成してもらう
- 本番環境のバックアップをとる
- テスト環境を作成
- テスト環境に本番環境のデータをインポート
- テスト環境でリニューアル
- デザイン確認
- 記事を移行
- 記事とデザインの最終確認
- テスト環境をエクスポート
- 本番環境にインポート(上書き)
さぁこれから作業するか!というその時……。
本番環境のバックアップのファイルサイズに違和感が((((;゚Д゚))))
明らかにコンテンツの数に比べてファイルサイズが大きすぎる!!
原因はどこ……メディアにめっちゃ長い動画でも上げてるのか……たくさん画像あるのか……
あぁ、、、
バックアップ!!!
バックアップ系のプラグインで、バックアップを取るとWordPress設置ディレクトリ内にバックアップが生成されるものがあります。
それは全然問題ないのですが、バックアップにバックアップを含んでしまうものがあるんです(; ・`ω・´)
バックアップファイルを含めたバックアップファイルができる→
バックアップファイルを含めたバックアップファイルを含めたバックアップファイルができる→
バックアップファイルを含めたバックアップファイルを含めたバックアップファイルを含めたバックアップファイルができる→
以下ループ
バックアップファイルのサイズがどんどん肥大化していくやつです……
結果的にリニューアルが終わった時のファイルサイズの約10倍になっていました(; ・`ω・´)
バックアップは本当に大切ですが、バックアップのバックアップをとってしまわないように注意しましょう
変更後のテーマは……!
SWELLです!
オーナーさんもSWELLユーザーということだったので迷うことなくSWELLとなりました
SWELLは多機能テーマですが、多機能テーマによくある「設定がする場所が多すぎて細かすぎてなんじゃこりゃ~」がありません。
必要なときに必要な設定を適応できる本当に使いやすいテーマです!
僕が運営しているこのサイトでもSWELLを使って制作しています?
リニューアルの手順
テーマの変更
新しくSWELL とSWELL子テーマをインストールし、SWELL子テーマを有効化
万が一の時の為にデフォルトテーマTwenty Twentyを残していらないテーマを全て削除しました。
プラグインの選定
使用したプラグイン一覧(アルファベット順)
- All-in-One WP Migration
バックアップとテストから本番への移行に - Broken Link Checker
外部リンクが多いのでリンク切れを確認したい - Public Post Preview
メディアなので下書きの外部確認ができるように - SEO SIMPLE PACK
SWELLのSEOはこれ!w - SiteGuard WP Plugin
セキュリティ向上 - WP Multibyte Patch
日本語ファイルを扱うことがあったので
カスタマイザー/ウィジェット/メニューを設定
希望デザインを簡単にヒアリングしていたので、それに合わせて設定しました。
投稿・固定ページを手作業(コピペ)で移行
テーマを載せ替えた段階で記事の中を確認したら真っ白……w
独自エディターのテーマだったので、記事の数も少なかったのでコピペしてブロックエディターで組み直しました(; ・`ω・´)
記事が多かったらどうするのがいいんやろ
確認してもらって修正して本番環境に
移行前のテーマではタグと同じ機能がカスタムタクソノミーを使って実装されていたので、それをタグに置き換えしました。
タグのページにもコンテンツを置けるようにSWELLのブログパーツを使って全タグにブログパーツを設定しました。
ブログパーツほんと便利w
子テーマでカスタマイズしたこと
SWELLは多機能なのでほんとカスタマイズ必要ないんですよね(; ・`ω・´)
ほんの少しだけカスタマイズした内容を……w
子テーマでのカスタマイズが推奨なので子テーマでカスタマイズをしました。
ショートコードで改行を入れたいところがあったので改行用のショートコードを追加しました。
ほんとにこれだけですw
/**
* ショートコード
* 改行
**/
function shortchord_br() {
return '<br />';
}
add_shortcode('br', 'shortchord_br');あとはCSSでiframeを100%にしたいところがあったのと、クリック要素を親ブロックまで広げたい箇所があったのでホバーでカーソルを変更する為のクラスを。
(.jsに関してはほぼ引用なので「ボックス リンク javascript」なんかで検索していただけるとお目当てのものが見つかるかもしれません。)
装飾用の画像でLightbox効果が必要ないところの為のクラスも。
/* iframeを全幅に */
.iframew100 iframe {
width: 100% !important;
}
/* vanilla.jsで設定したリンクボックス用 */
.linkbox {
cursor: pointer;
}
/* luminous無効 */
.off_luminous{
pointer-events: none;
}
SWELLはテーマだけなんでもできる……プラグインもカスタマイズも少ないw
本番環境に移行して公開
オーナーさんの最終確認が終わったら大好きAll-in-One WP Migrationを使ってテスト環境から本番環境に移行を行いました。
特に難しいことはしていませんが、
本番環境ではGoogle AnalyticsとSearch Consoleの設置設定を行いました。
Plugins Garbage Collector (Database Cleanup)というプラグインで過去に入れていたプラグインが生成したデータベースをきれいにしました。
使い終わったらこのプラグインは削除しています。
データベースの削除が簡単に行えてしまうプラグインなので、用法用量を守ってしっかりバックアップをとった上でご利用ください(; ・`ω・´)
それからFTPアカウントを発行してもらえたのでwp-contentディレクトリ内をお掃除しました。
データベース同様過去に入れていたプラグインが生成したディレクトリやファイルが結構残っているままになっていたので削除しました。
最後にBASIC認証とnoindexを外して公開です!
オーナーさんにはSearch ConsoleでのURL検査と新規記事公開時のインデックス登録の方法をお伝えしました。
ありがとうございました?
最後に
WordPressは簡単に設置ができる反面、
アップデートについていくのが大変という状況を目にすることが増えました。
サイトやブログを立ち上げたのはいいもののどう保守・運用していけばいいかわからないと思うことがあれば気軽にご相談ください?✨
TwitterでもリプライやDMお待ちしています!
Follow @tbshikiご依頼主であるエンタメ系メディアのオーナー様に当記事の掲載許可を頂戴しております。
ありがとうございました!
あなたにも素敵な情報収集生活が訪れますように
Follow @tbshikiXでいろいろつぶやいています。
フォローお待ちしております。
この記事を書いた人
つぶ
I'm a computer nerd.
月曜夜のもくもく会 #西中島StudyGroup で西中島だけの?情報サイト 西中島 #ヌードル倶楽部 を作っています
Web制作とPythonでの業務効率化とリユースと経営と?が好き
https://nishinakajima.ramennoodleclub.com/